こんにちは、ともです。
今回はワードプレスの無料テーマ「cocoon」の導入方法についてお話していきます。
私は今まで無料テーマ「simplicity」を推奨してきたのですが、
simplicityの後継テーマであるcocoonもとても使いやすいので
もしワードプレスブログを運営する上でテーマが決まっていないのであれば、
ぜひcocoonを使ってみてください。
ワードプレスの無料テーマcocoonの導入方法
まず、Cocoon公式サイトのダウンロードサイトにアクセスしていきます。
https://wp-cocoon.com/downloads/
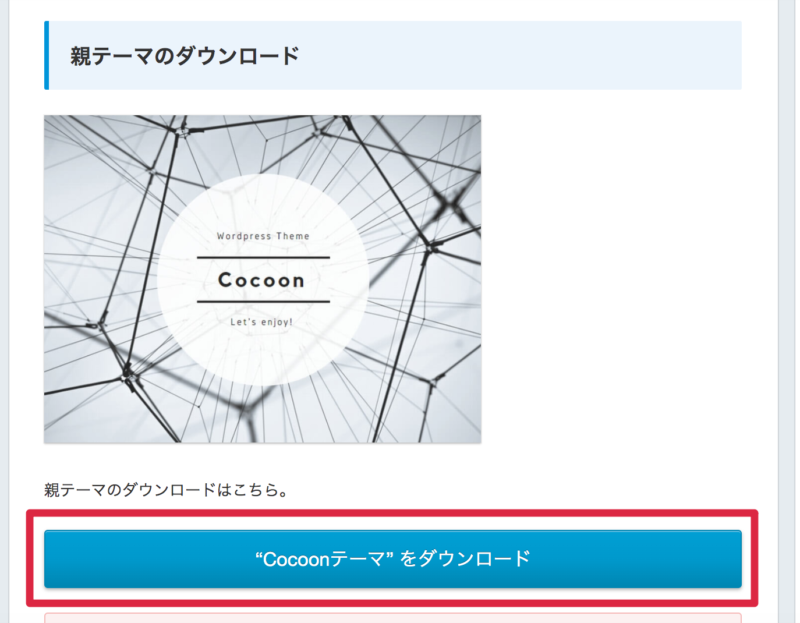
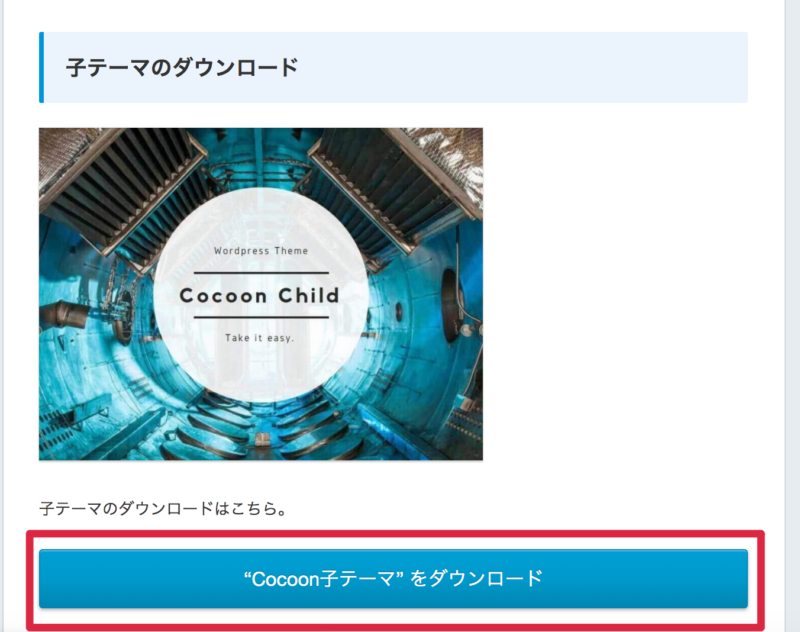
そして、親テーマと子テーマという2つのテーマをダウンロードしていきましょう。


親テーマ・子テーマ共にダウンロードできたら、
cocoonのテーマをワードプレスにインストールしていきます。
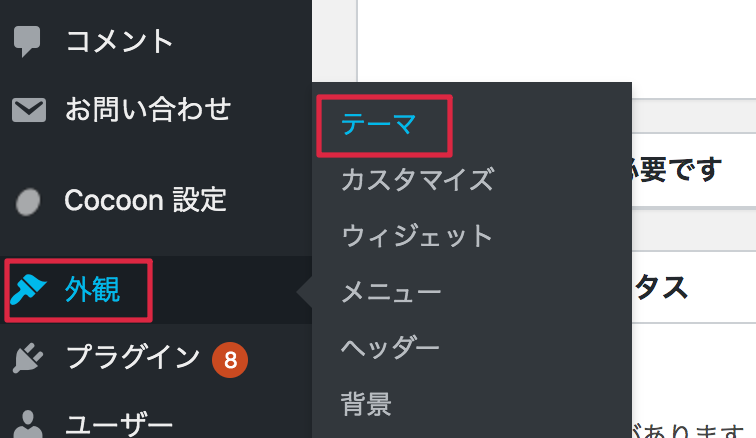
ワードプレスの管理画面の左メニューにある、【外観】⇛【テーマ】をクリックします。

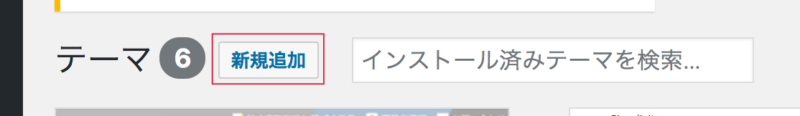
テーマの【新規追加】をクリック。

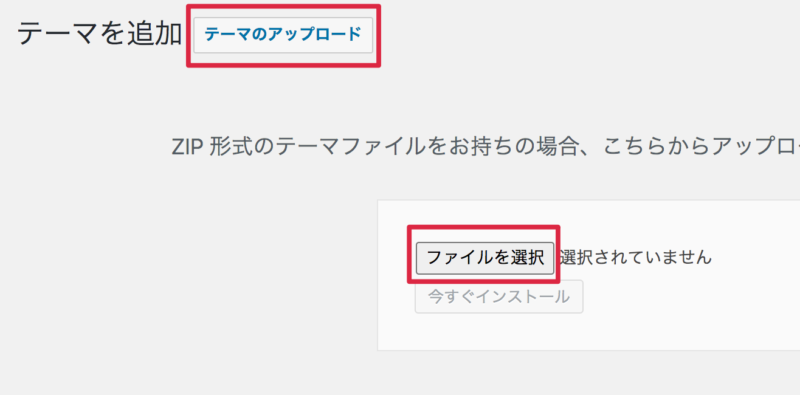
【テーマのアップロード】から【ファイルを選択】をクリックし、
先程ダウンロードした親テーマをインストールしていきます。

【今すぐインストール】をクリックします。

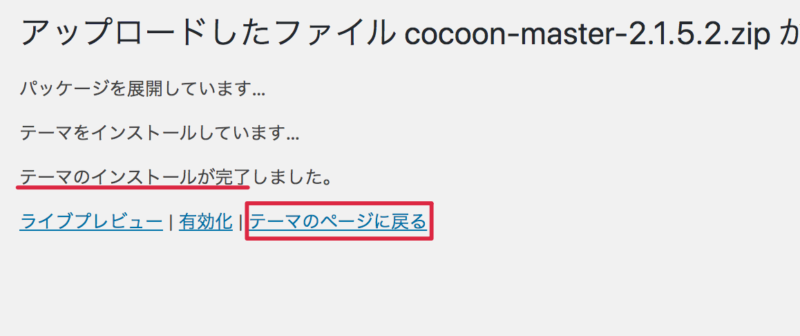
インストールが完了したら次はそのまま子テーマもインストールしていくので、
【テーマのページに戻る】を押します。

ではもう一度、テーマの【新規追加】から
【テーマのアップロード】⇛【ファイルを選択】をクリックし、
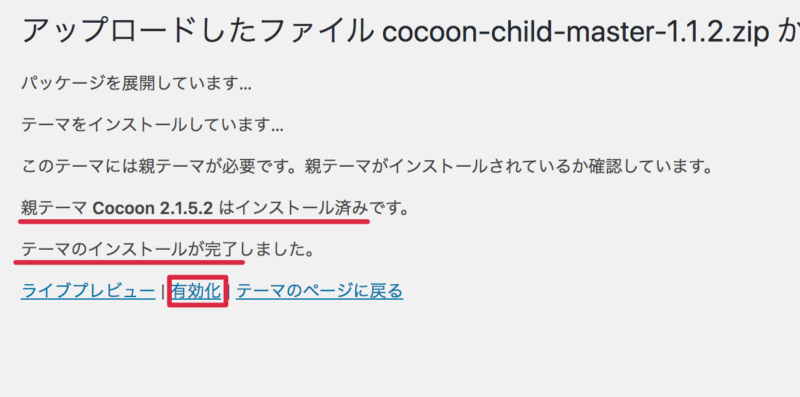
先程ダウンロードした子テーマをインストールして、
【今すぐインストール】をクリックします。

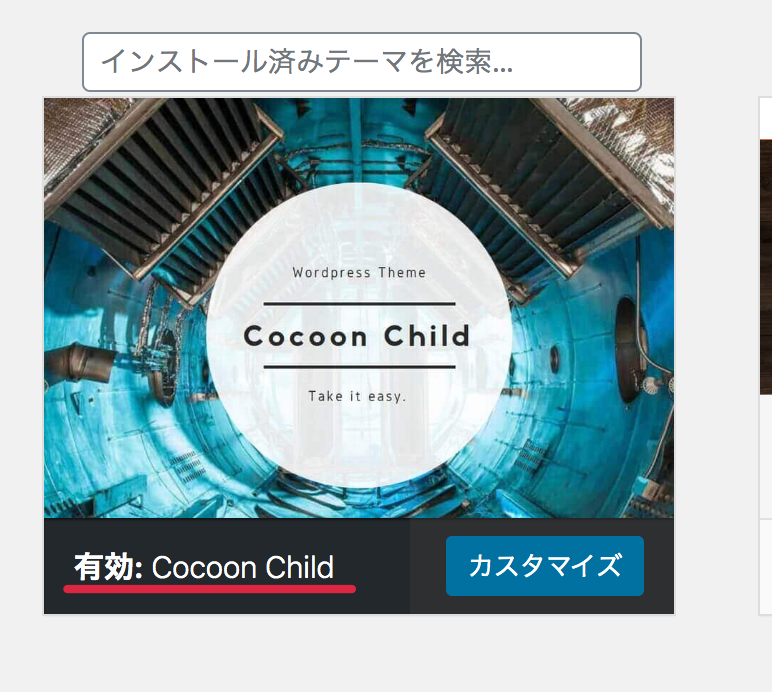
インストールが完了したら子テーマを有効化していきましょう。

これでcocoonの子テーマを有効化し、テーマをcocoonにすることができました。

テーマのインストールは簡単にできるので、やってみてくださいね^^
ワードプレスの親テーマ・子テーマってなに?
ワードプレスのテーマには、『親テーマ』と『子テーマ』という2つのテーマがある場合があります。
- 親テーマは、元のテーマそのもの
- 子テーマは、カスタマイズ専用のテーマ
親テーマと子テーマ。。難しいとなってしまう方は、
とりあえず親テーマと子テーマがあるテーマの場合は
どっちもインストールして、子テーマを有効化して使う
という風に思っておくといいかも。
そもそもなんで親テーマと子テーマがあるかというと、
そのテーマで不具合が起こったり、機能が追加されたりした場合に
テーマもアップデートされるんです。
その際に親テーマは情報が書き換えられてしまうため、
アップデートされたテーマをインストールしてしまうと、
カスタマイズや設定した中身が元通りになってしまいます。
親テーマでカスタマイズしたものがぜーんぶなくなっちゃう。。
しかし、
子テーマをカスタマイズすれば親テーマのアップデートに影響を受けることはありません。
ですので、ブログをカスタマイズする場合は
子テーマがある場合は親テーマ子テーマをインストールして、子テーマを使う
という風に思っておくといいかと思います。